Unity 2022버전 부터는 에디터 기능Spline이 새롭게 추가되었다.
이글은 2022.1.20f1 버전으로 spline 1.01 버전을 사용하였다.
이전 버전에선 직접 만들거나 에셋으로 사용하던 기능이 추가된것이다.
어떻게 추가되었는지 확인해 보자
자세한 내용과 코드 라이브러리를 확인할수 있는 주소다.
https://docs.unity3d.com/Packages/com.unity.splines@1.0/api/UnityEngine.Splines.SplineUtility.html
Class SplineUtility | Splines | 1.0.1
Class SplineUtility A collection of methods for extracting information about Spline types. Inheritance SplineUtility Assembly : solution.dll Syntax public static class SplineUtility : object Fields DrawResolutionDefault The default resolution used when unr
docs.unity3d.com
목차
1. 다운로드 위치
2. Spline
2. Spline Instantiate
3. Spline Animate
4. Splline Extude
5. Spline Examples
6. 2.2.1 버전 업데이트
package manager ->package : unity Regisry ->splines 를 임포트 해준다.

추가를 해주면 아래처럼 Gameobject->3Dobject->Spline {Draw Spline Tool.., Square, Circle } 이 추가된다
순서대로
Draw Spline Tool : Spline 기본 오브젝트 생성
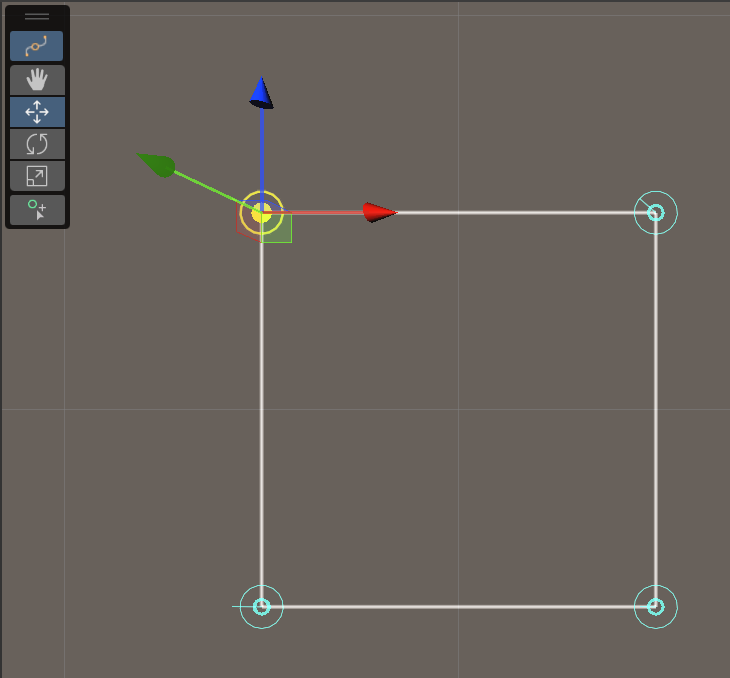
Square : 네모가 그려져있는 spline 오브젝트 생성
Circle : 원형이 그려져 있는 spline 오브젝트 생성

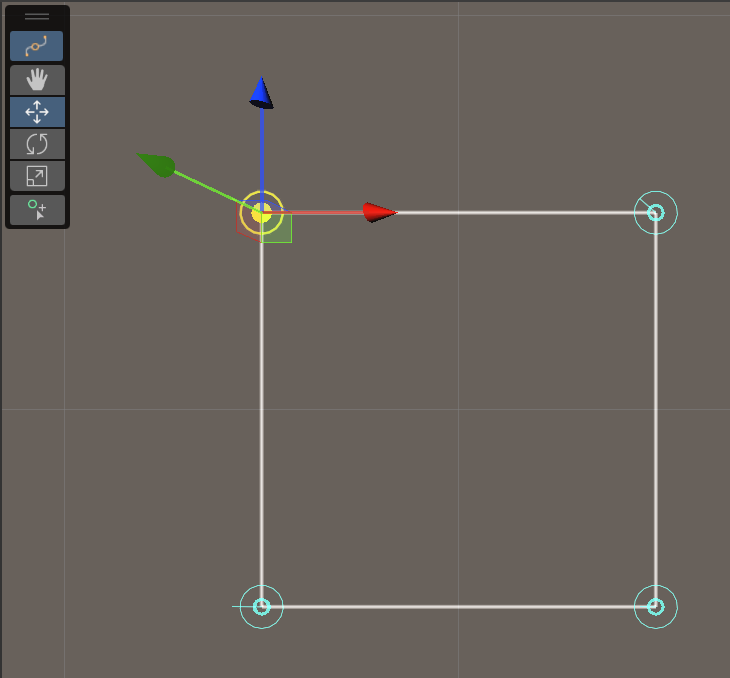
 Square 생성시 만들어주는 Spline
Square 생성시 만들어주는 Spline
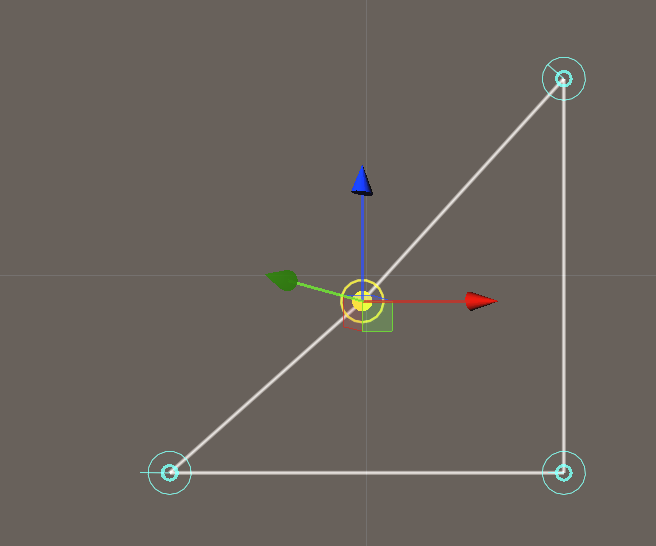
Spline을 만들어준뒤 오브젝트를 눌러주면 Scene 좌측상단에 새로운 아이콘이 생겼다.
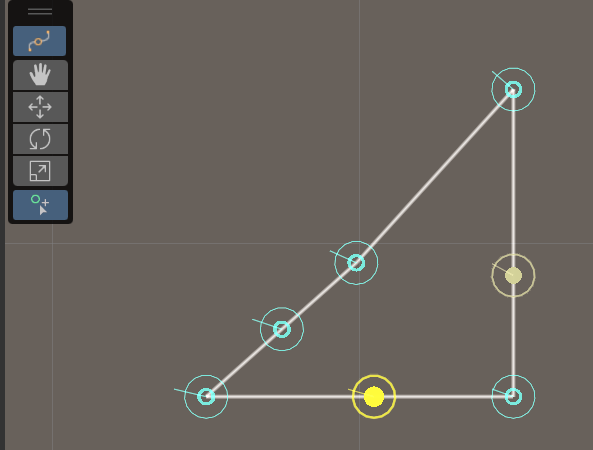
아이콘을 누른뒤 움직여주면 아래 사진처럼 변경이 가능하다


맨아레 아이콘을 눌러주면 Line 위에 새로운 점을 추가가능하다.

아래 화면이 InsPector 창의 Spline 이다.

먼저 Edit Mode Type 은 3가지로
{Catmull Rom , Bezier , Linear}
먼저 Catmull Rom 은 곡률을 수학적으로 계산해서 만들어주는 계산법이다.
점 3개를 가지고 0->2 과 1번의점을 평행하게 그어준뒤 허밋 곡선을 그어준다.

이미지 출처& 자세한 설명:
https://lee-seokhyun.gitbook.io/game-programming/client/easy-mathematics/gdc2012/catmull-rom-splines
캣멀-롬 스플라인(Catmull-Rom Splines) - Game Programming
캣멀-롬 스플라인은 3차 허밋 스플라인에서 시작(U)과 끝(V) 지점의 속도 벡터를 결정하기 위한 특정한 값을 가진 스플라인 입니다. 새로운 스플라인 이라기 보다는 3차 허밋 스플라인을 구현하기
lee-seokhyun.gitbook.io

다음은 많이 사용하는 Bezier 형식이다
점 1,2를 지정후 가상의 1-1점과 2-1 점 총 4개의 점을 가지고 계산하는 방법으로
선위를 이동하는 점 과 이어주어 선을 그리는 방식이다.


마지막으로 Linear은 가장 기본적으로 점과 점을이어 선을 만드는 방식이다.

Knots는 점들의 정보를 저장한 리스트다.
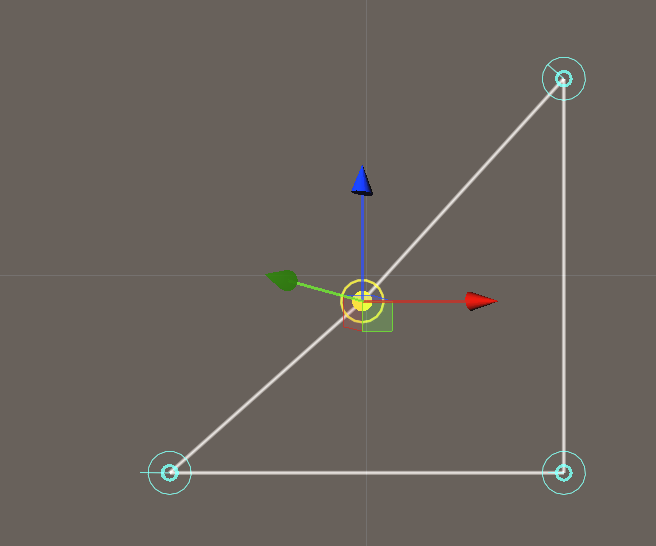
Closed는 아래의 이미지처럼 시작점과 끝점을 이어주는가 아닌가에 대한 데이터다.

또한 spline의 위치는 x,y,z 모두 변경이 가능하다

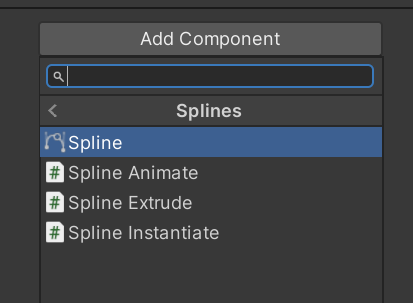
오브젝트의 Add Component에서도 Splines라는 항목을 확인할수 있는데
그내부는 기본적으로 4가지가있다

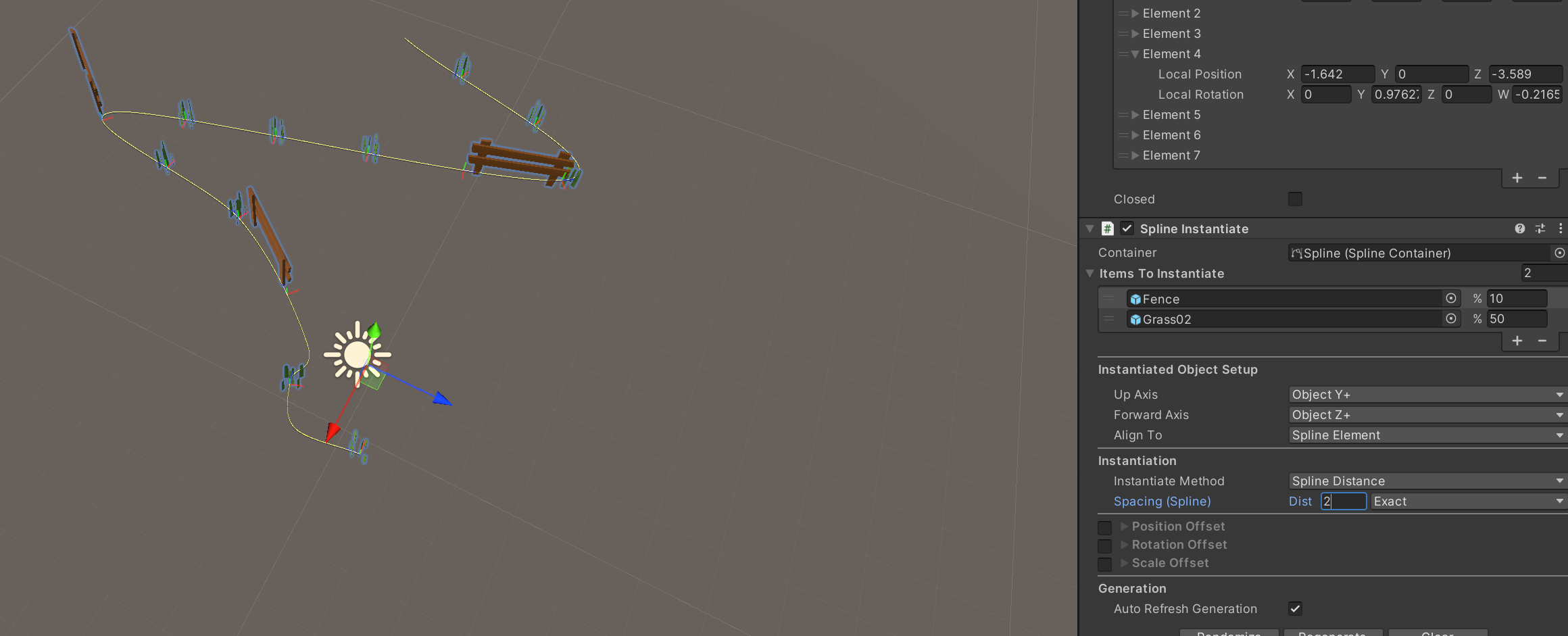
먼저 Instantiate
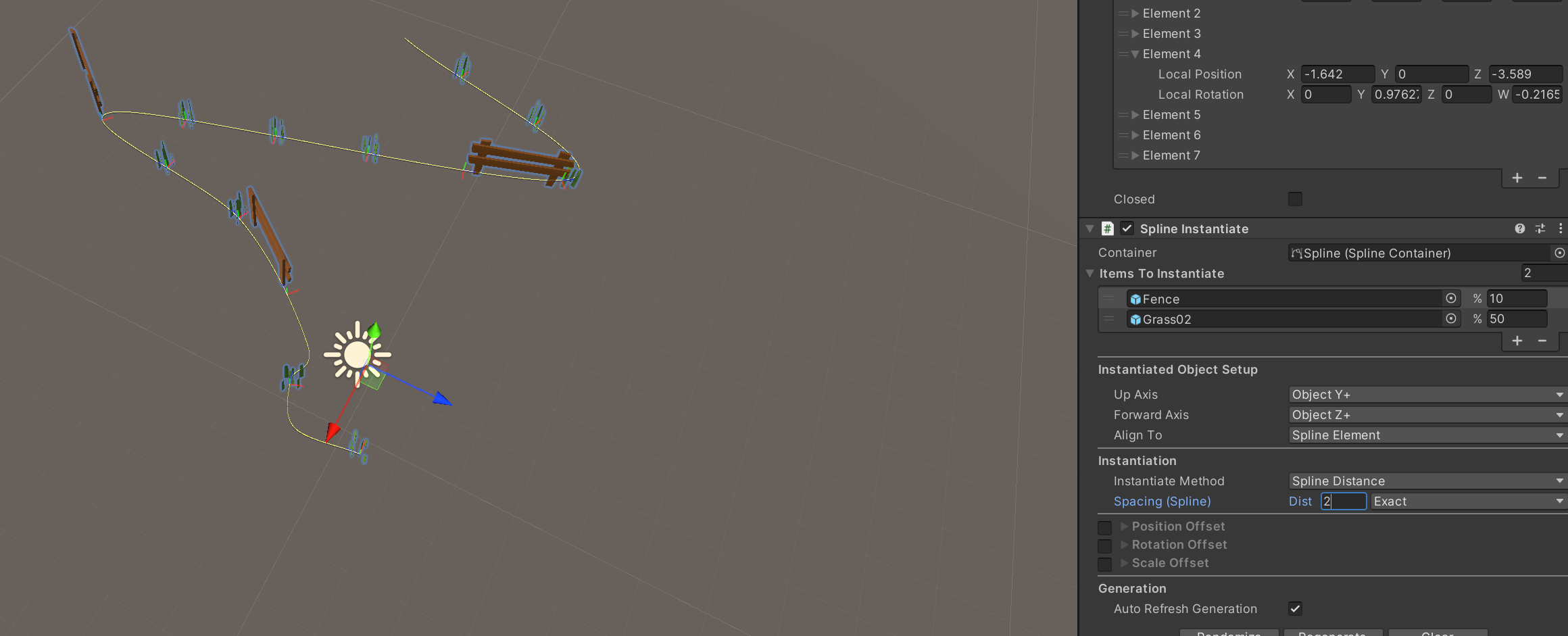
아래 이미지 처럼 라인 위에 오브젝트들을 정렬생성 시킬수있다.
container에 원하는 Spline을 넣어준뒤
items to Instantiate에 { 오브젝트 , 나올 퍼센트} 를 입력해주고 맨아래의 Randomize를 누르고 Regenerate를 눌러주면
랜덤하게 배치해주는걸 볼수있다.

Instantiated Object Setup 설정을 변경해주면
배치될 오브젝트의 방향과 중점등을 세팅해 줄수있다.

Instantiation은 생성될 갯수로
Instance Count : Dist 값이 늘어날수록 오브젝트 배치량이 늘고 간격이 좁아진다. 값은 Random과 Exact로 설정가능하다.
Spline Distance : 0.1~ 시작해 시작지점 오브젝트 부터 간격의 길이를 지정하여 배치하는 방법이다.
Linear Distance : 이 역시 간격의 길이를 지정하지만 계산을 배치할때 Linear 형식으로 배치하여 곡률이 없다.


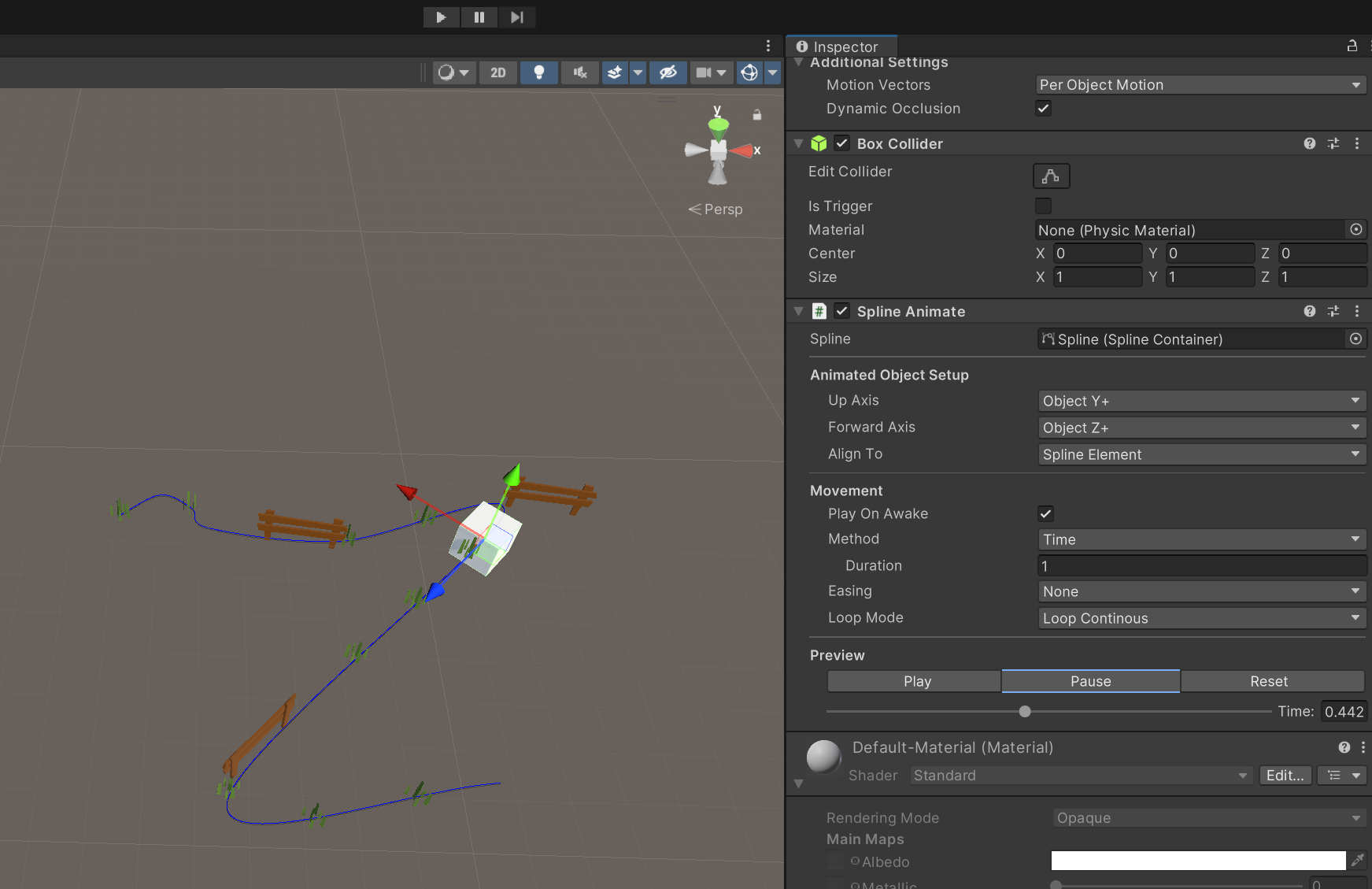
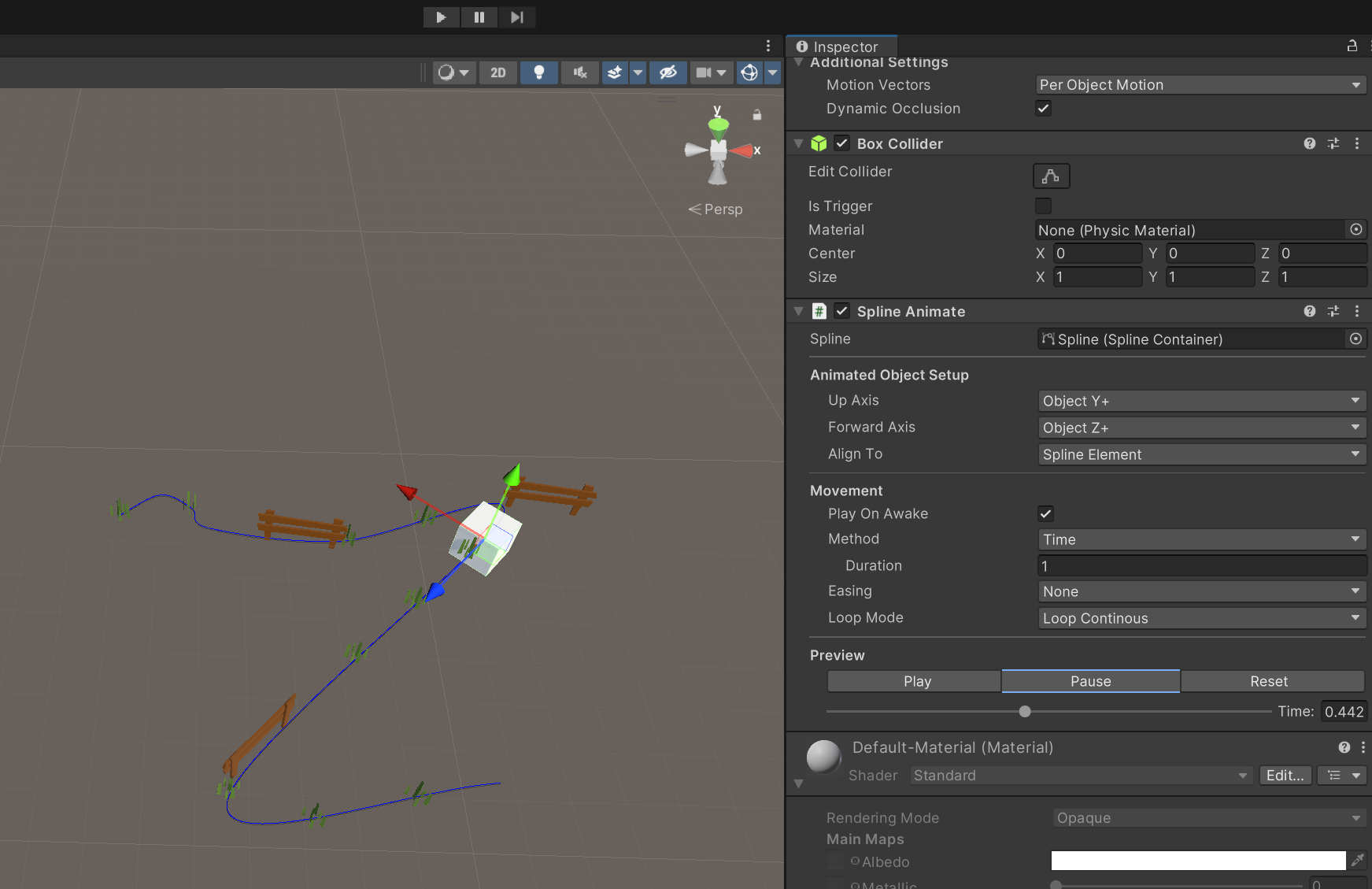
이번엔 Spline Animate다
움직이길 원하는 오브젝트에 추가하여 사용한다.
Animated Object Setup 은 이전 Instantiate에 나온것과 같이 오브젝트의 방향 중점 등을 지정한다
Movement 는 기본적인 세팅을 할수있다.
Play on Awake : awake 실행 타이밍에 Play
Method : 움직이는 속도의 지정방식을 정할수 있다{ speed, time}
time: 시간값 으로 숫자가 커질수록 느려진다.
speed: 속도값 으로 숫자가 작아질수록 느려진다.
Easing :구간의 속도를 지정할수있다{None ,Ease in only , Ease Out Only , Ease In-Out}
순서대로 {일정한속도, 들어갈때 느려짐, 나올때 느려짐, 들어갈때 나올때 느려짐}
Loop Mode: 반복 모드를 정할수 있다{,,, PingPong}
Once : 한번만
LoopContinous : 계속반복
Ease in Then Continous : Easing 셋팅을 처음만 적용한뒤 반복
PingPong : 시작점->끝점->시작점으로 왕복을 반복한다.


세팅을 한후 Preview 에서 에니메이션을 확인할수 있다.
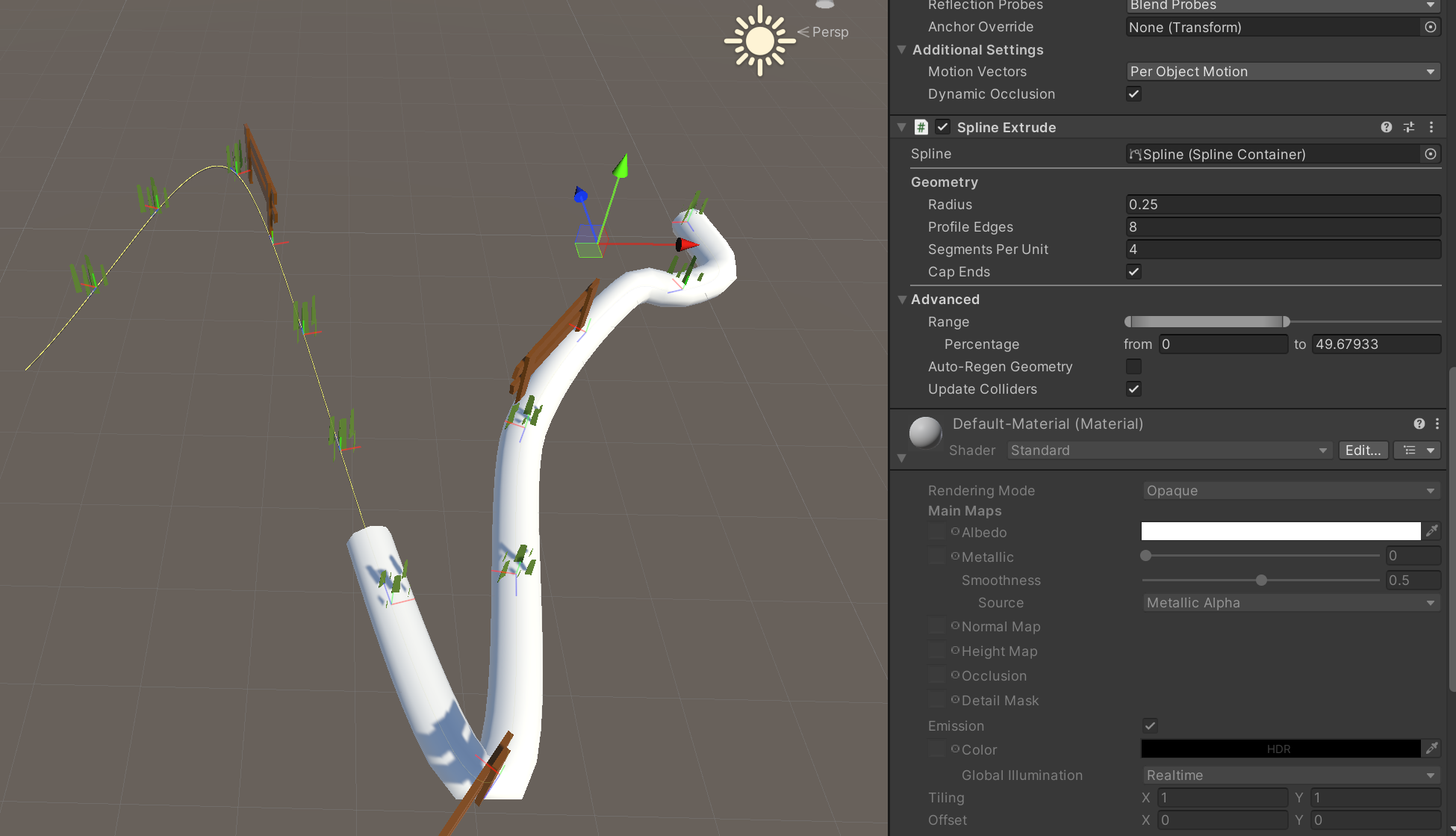
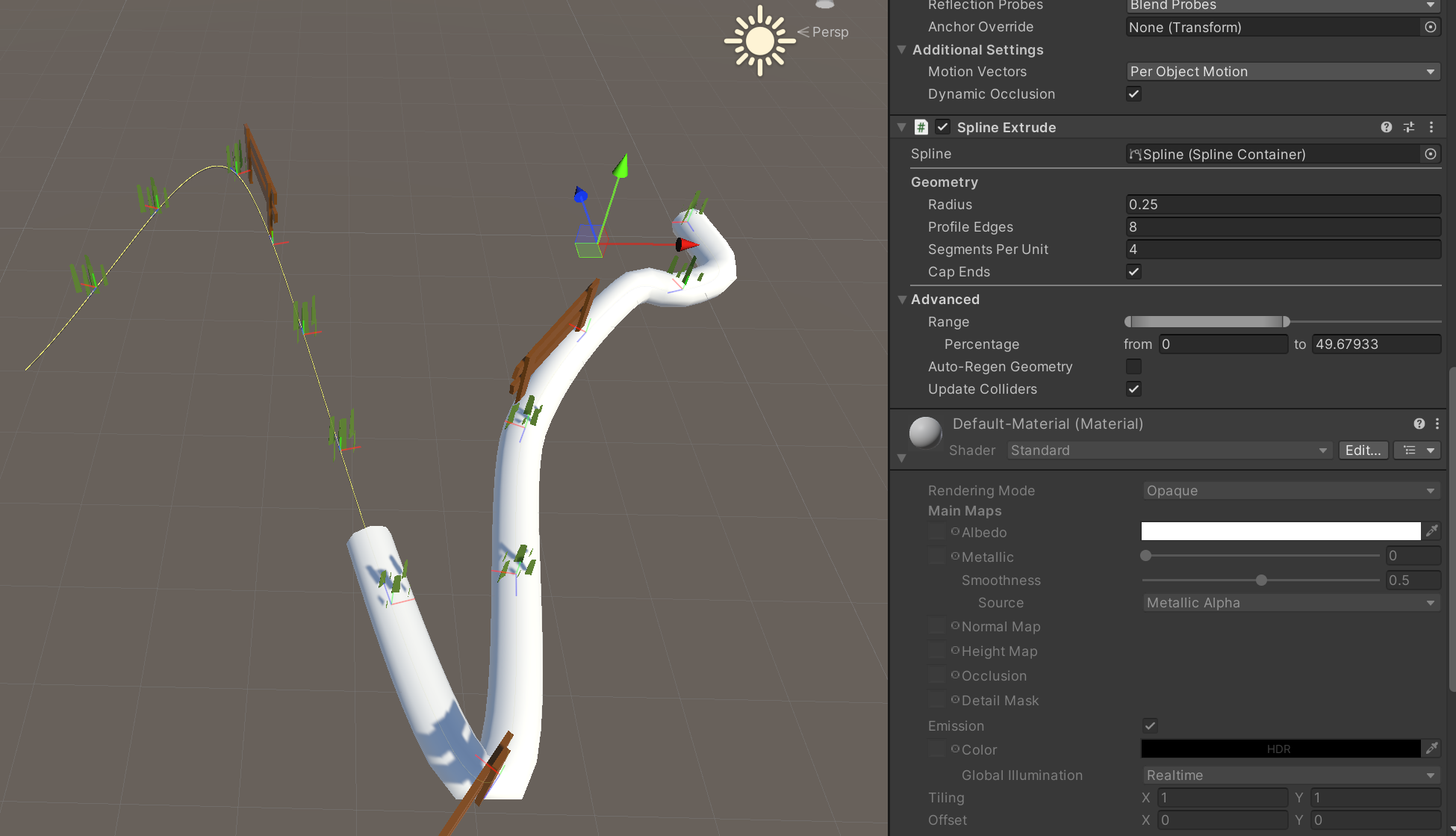
Splline Extude
Spline에 맞게 메쉬를 생성한다.
spline 오브젝트에 컴퍼넌트를 추가시 파일에 씬 이름과오브젝트 이름으로 메쉬파일을 만들어준다.
Geometry는 메쉬를 설정해줄수 있다.
Radius : 굵기
Profile Edfes : 메쉬의 원둘래 각의 개수를
Segaments Per Unit :메쉬의 한단위의 길이를 만드는 루프수
Advanced
Range 는 시작 길이와 끝나는 지점을 지정할수있다.
Auto - Regen Geometry : true 일경우 spline이 변경되었을경우 자동 메쉬재생성 (런타임때 수정되지않으면 비활성화)
Rebuild Frequency : 초당 최대 재생성 횟수


Spline Examples
Spline의 라이브러리 코드 기능들을 이용하여 만든 추가 예시 프로젝트들 이다.
이 예시 프로젝트는

Splines를 다운받은 화면 에서 확인할수있다
아래 Samples를 import하면 확인할수 있다.
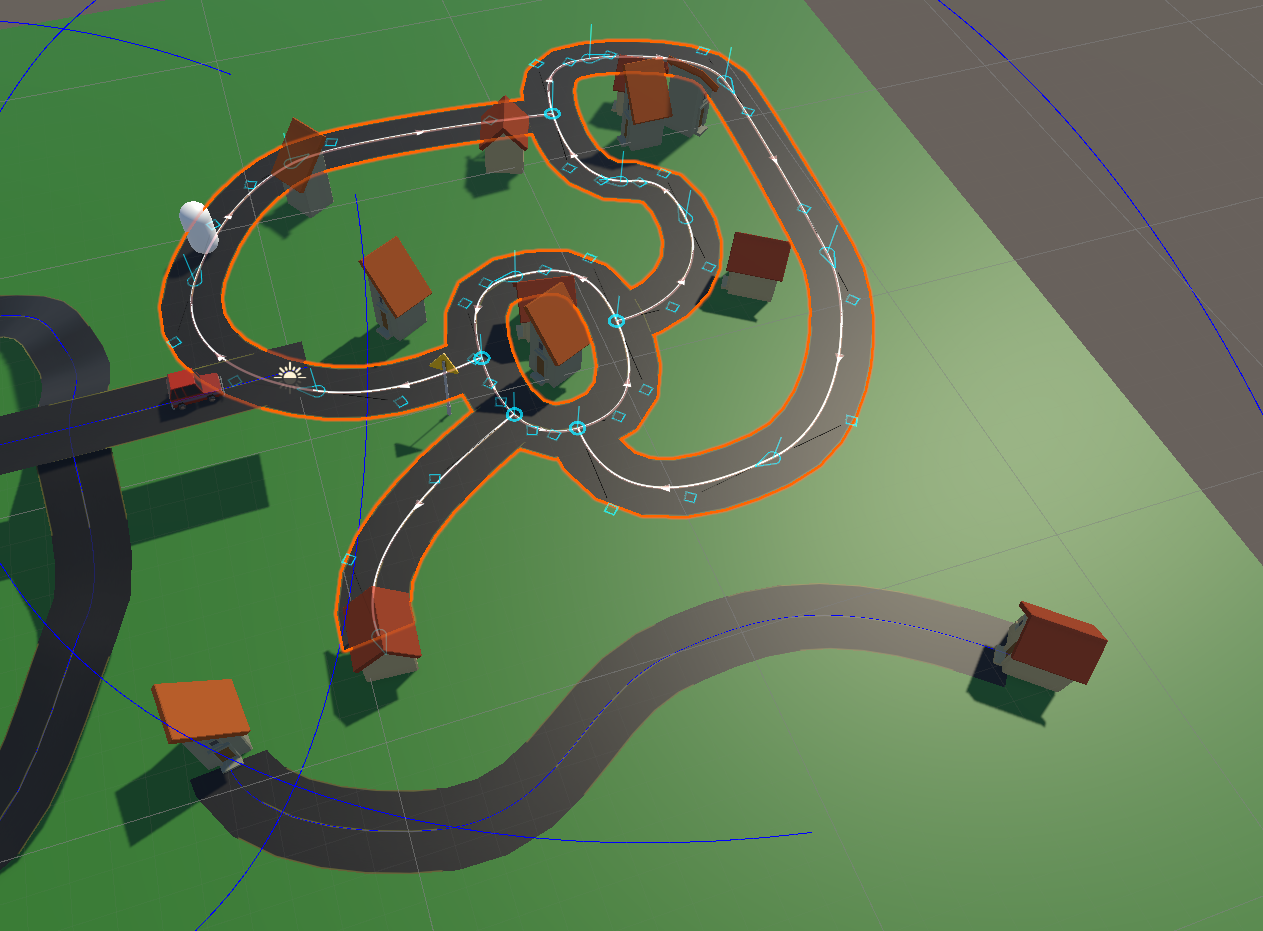
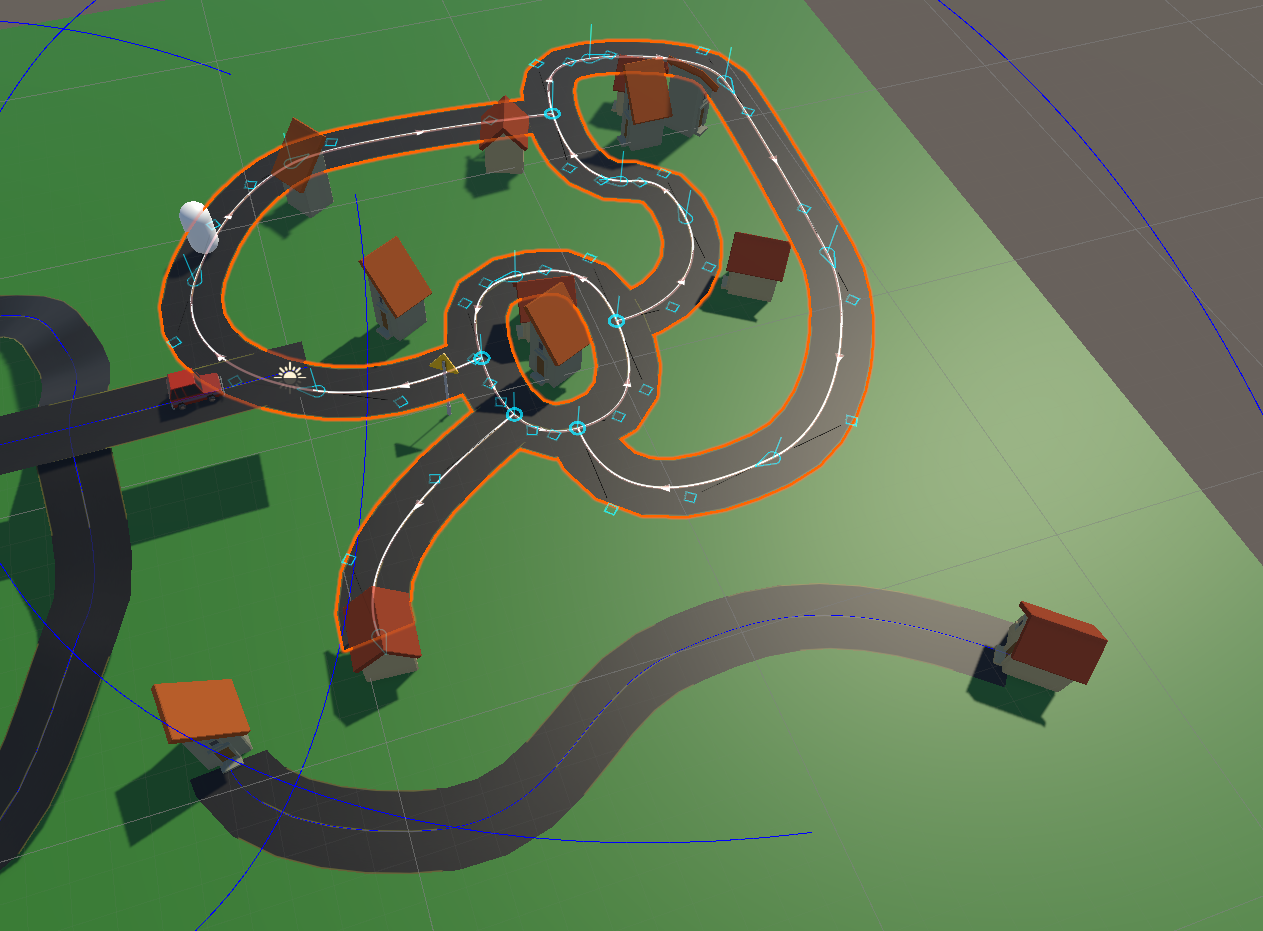
자동 도로 생성

Point Spline Data
추가 포인터 데이터

예시 프로젝트에선 탱크 오브젝트에 Look At 을 추가하여 움직일때 포인트를 바라보게 하였다.

Spline GetNearestPoint
주변 Spline 찾기


또한 제공되는 예제에는 Spline 과 쉐이더를 같이 이용하는 모습도 보여준다.
spline 데이터를 GPU에 전달하는 방법

Unity 2022.3 버전이 나오면서
Splines 역시 2.2.1 버전으로 업데이트 하였다.
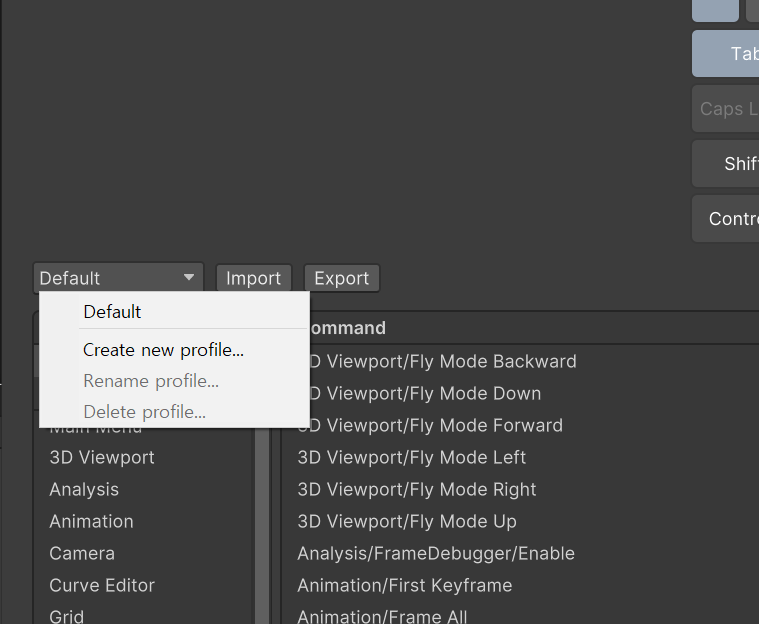
위치 변경과 기본 프리셋이 추가되었다.

3D Object 내부에 있던 Spline 이 밖으로 나왔고 프리셋이 몇가지 늘어났다.
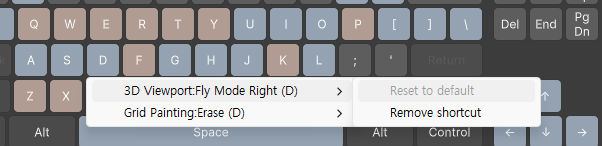
또한 spline 설정법과 아쉬웠던 에디터에서의 조작이 편하게 바뀌었다.

보기 쉬워진 ui와 쉬워진 조작

spline의 UI가 바뀌어 Line 방향이 추가되었다.
또한 일전에는 Spline 컴퍼넌트에 들어있던 시스템들이 point마다 설정가능하게 변경되었다.

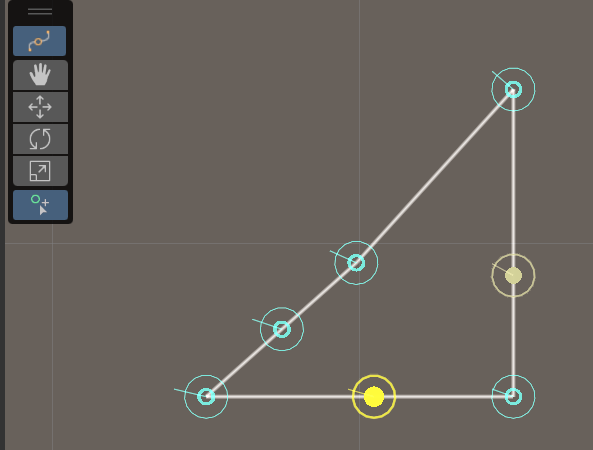
아래 이미지 처럼 하나의 spline Object에 이어지지 않은 여러개의 자유로운 spline을 만들수있다.
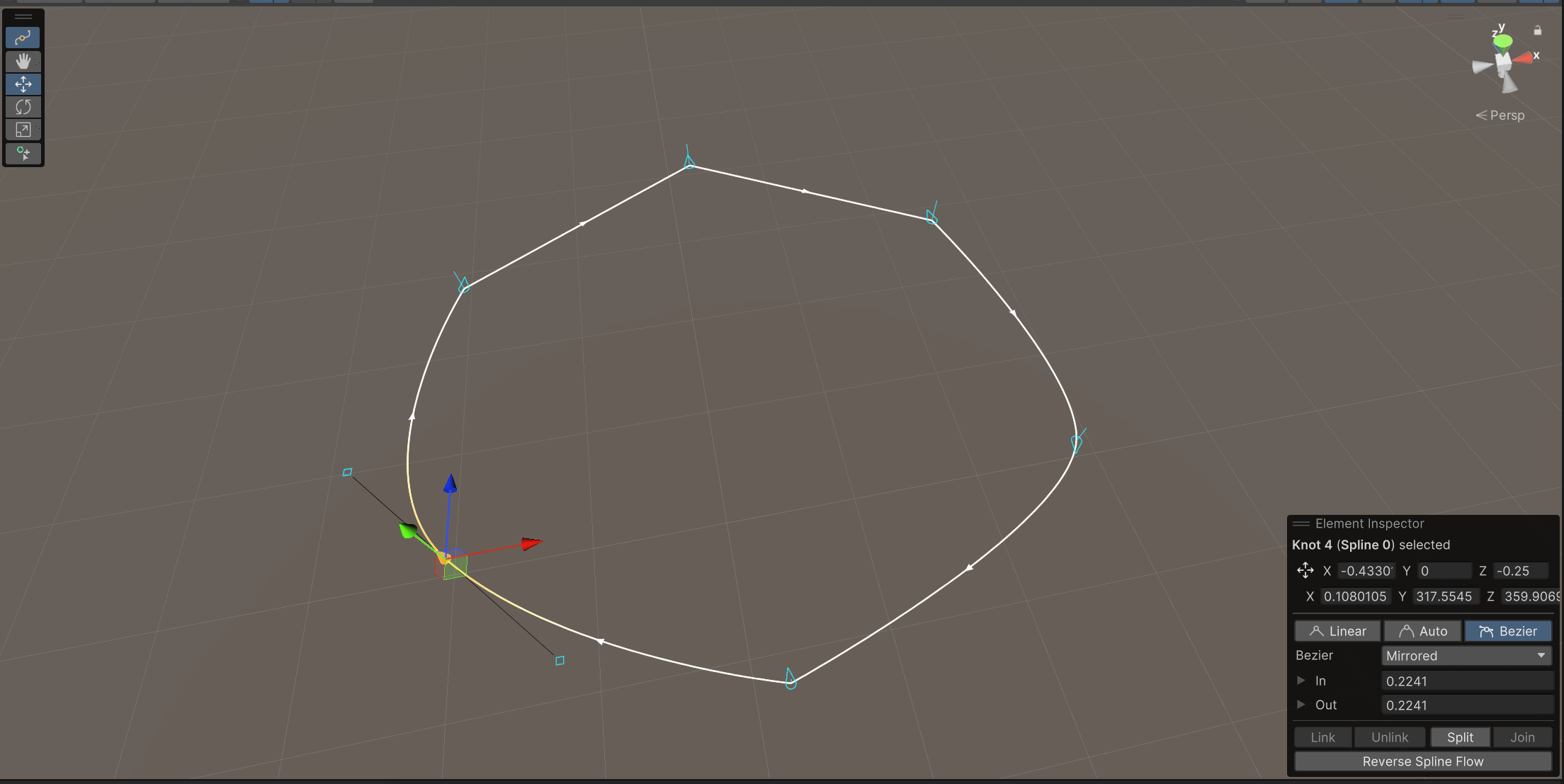
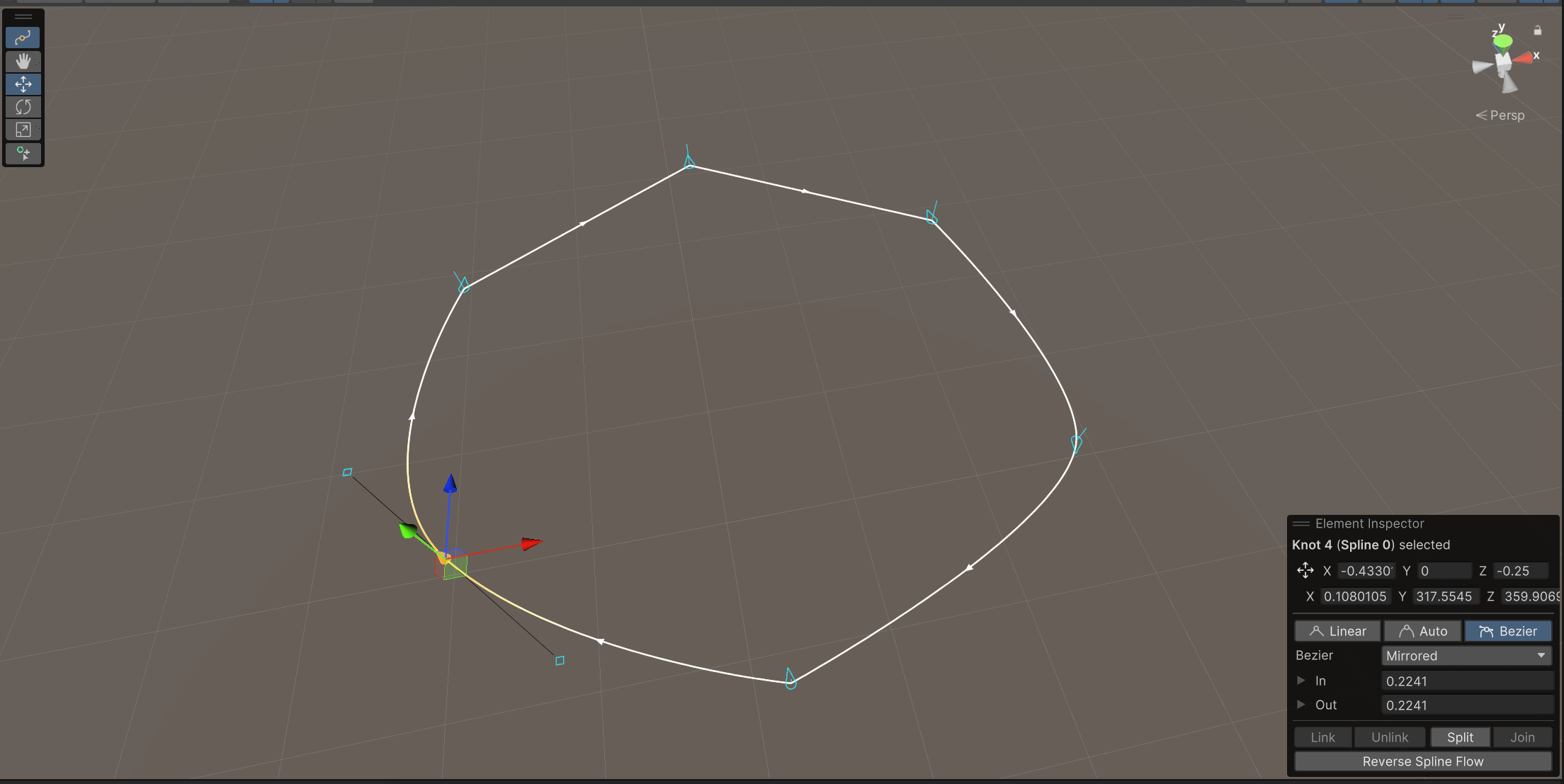
새롭게 생긴 Element inspector 창에서
기본적이 값도 변경이 가능하지만 Spline의 Knot 끼리의 상태를 설정가능하다.

이렇게 다른 두개의 Knot 끼리 붙였다 뗄 수도 있고

중간에 위치하는 Knot을 둘로 나눠버릴수도있다.

Spline Examples 에서도 변경된 부분이 많았다.
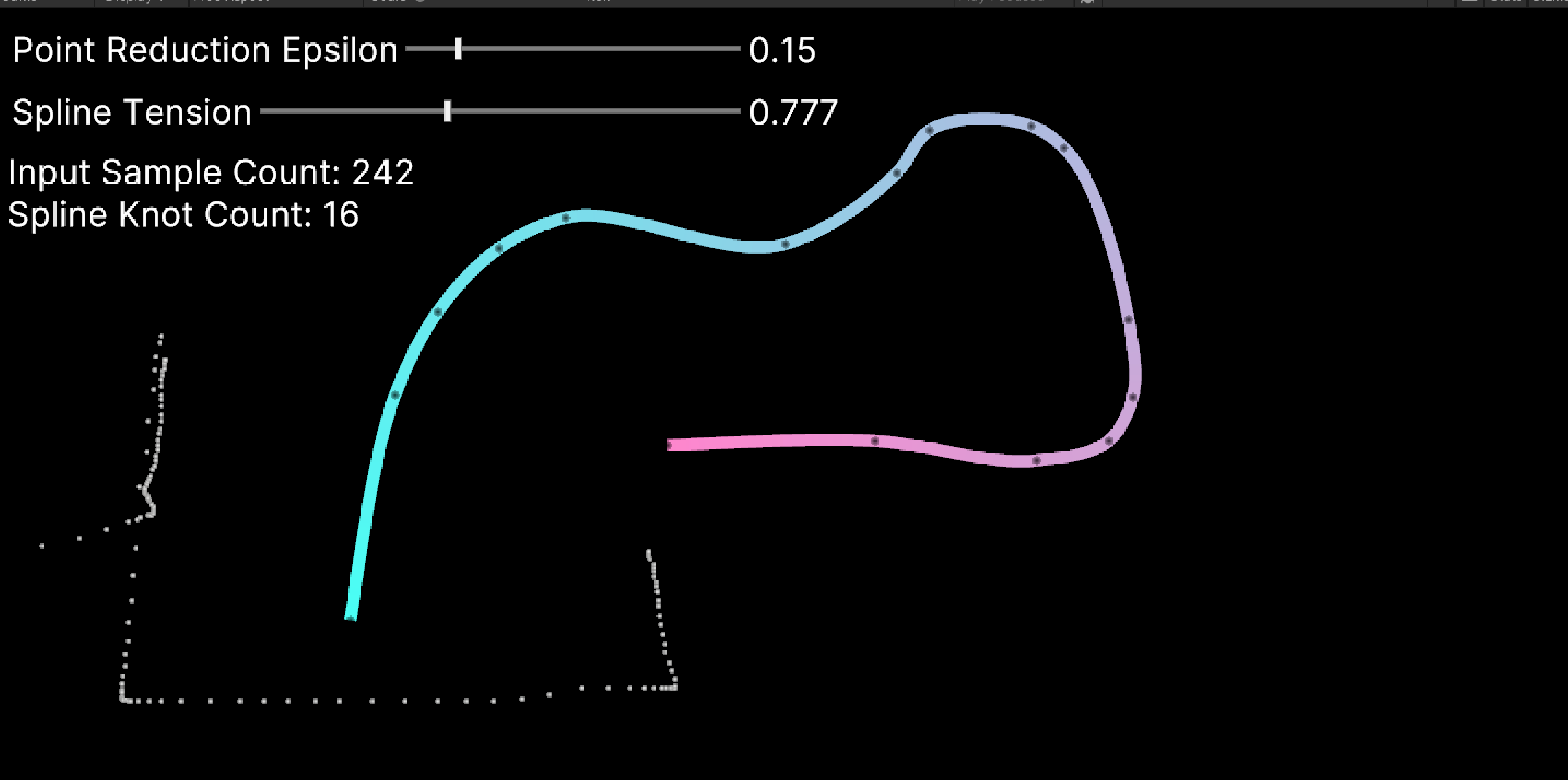
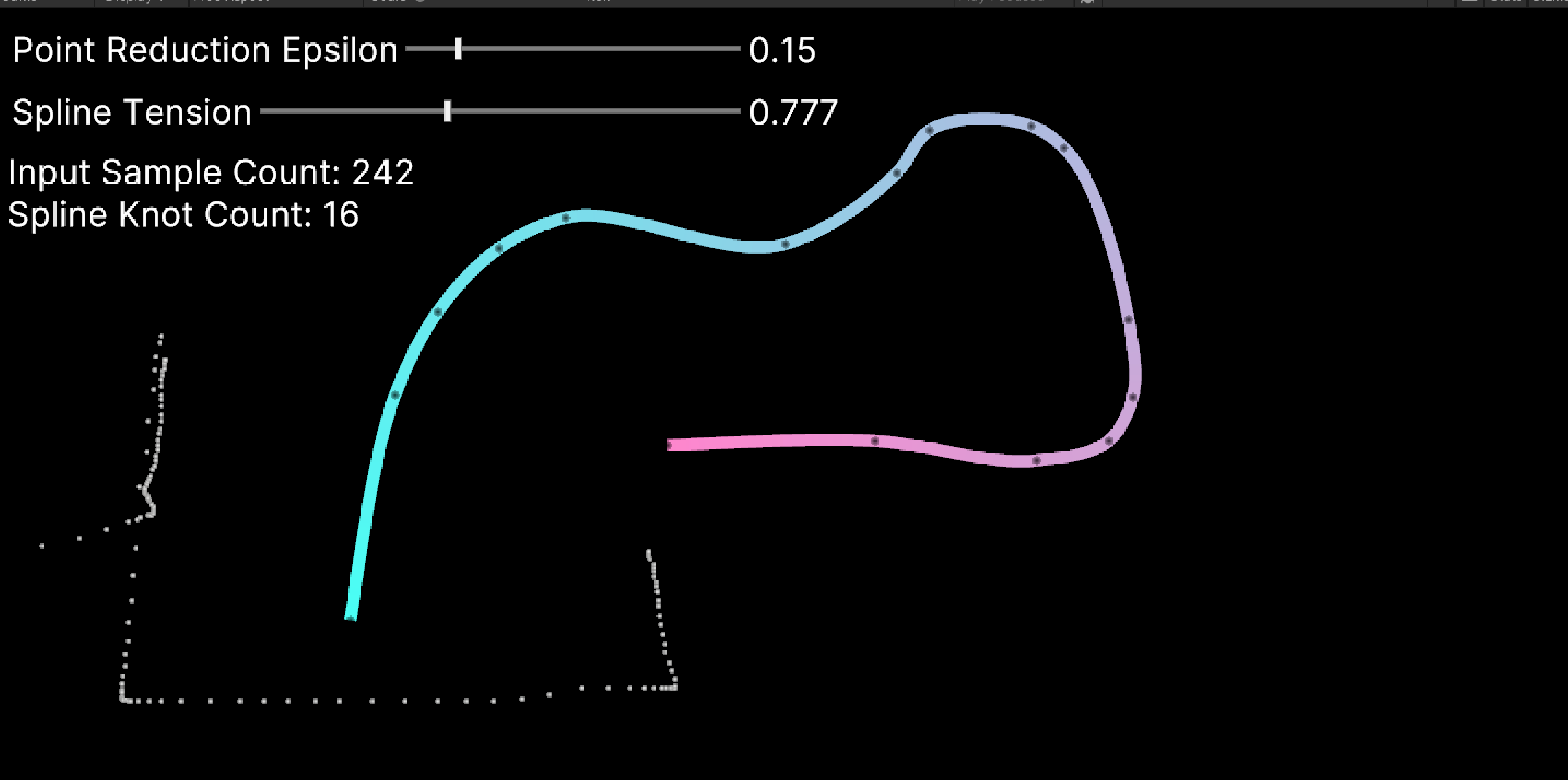
라인 그리면 라인대로 spline을 그려주는 examples 이 추가되었고

이전 예제에서 Unity Editor 라이브러리를 이용하여 기능을 만들어서 자동차의 속도와 위치를 설정하는 부분이 생겼다.

또한 새롭게 생긴 예제에서는 이번 업데이트로 인해 자유롭게 만들수 있는 Spline을 사용하는 방법도 보여준다.